以前、書いたエントリーの中で、説明の都合上、仮のドメイン名としてxxxxxxxxxxなcomサイト名を適当に使っていたら、まさにそのドメイン名が実在しているのか、それで検索されてアクセスされているケースがわずかながらもあることを発見した。
うーむ、xxxxxxxxなんてなんだかいかがわしいサイトっぽいし、これはいかんと思って、こういう場合に当たり障りのない適当なドメイン名ってなんだろうと考えみた。
で、example.comを思いついたので、試しにアクセスしてみたら、次にような画面が表示された。
うむむ。これはまさかの?
なんと?
そういうことか。。。
ウィキペディアによると、要するにインターネットの管理人の方々が、こういう時のためにRFC2606の中で
example.com
example.net
example.org
を例として使えるように予約済みにしてくださっているのですね。素晴らしい。
いやはや、今まで知らなかった。さっそく当ブログでもexample.comを使用することにします。いやはや、お恥ずかしいというか勉強になったというか。
2013年8月3日土曜日
2013年2月21日木曜日
MacでScreenshotをcaptureする
Macでスクリーンショットを撮る場合、私の左手がショートカットを覚えているので、特に意識することなくさくさくとキャプチャしている。。。
と、言いたいところだけど、時々クリップボードへコピーしたいのに間違って、画像ファイルをデスクトップをつくってしまう。
わからなくなるとネットでその都度、調べている自分が情けなくなってきた。きちんと記憶しておくために脳内を整理しておこう。
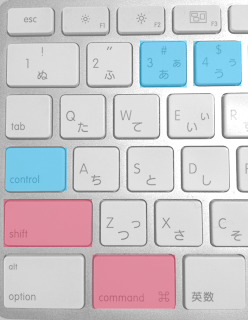
ショートカットの覚え方
必須のキー
必ず押すのは
『Shift』 +『 Command』
の組み合わせです。
『Shift』と『Control』か忘れてしまうかもしれないが、迷ったときはScreenshotのSでShiftだと考えることもできるが、普通は手の形を手癖で覚えしまうだろう。
『Shift』と『Control』か忘れてしまうかもしれないが、迷ったときはScreenshotのSでShiftだと考えることもできるが、普通は手の形を手癖で覚えしまうだろう。
組み合わせ1 キャプチャ対象
『3』 スクリーン全体
『4』 選択範囲
本当は1が全体で、2を一部のほうが、数字的な意味としては判り易いような気がする。レベル1、2、3みたいに上のレベルが全体を表すみたいな。実際には押しやすさでこうなっているのだろう。
組み合わせ2 出力先
『control』 クリップボードへコピー
デフォルトの挙動が、画像ファイルが生成されるなのは妥当な仕様だと思う。後からいくらでも消せるわけだから。ただ意外とそれが面倒で最初からクリップボードへコピーしたくなることもある。その場合は『control』も含めた4キーの同時連打だ。
こんなの簡単な表にすればいいじゃないかと言われそうだけど、それは他のサイトですでにあることで、自分なりの覚え方を書いてみました。
さらに付け加えるとすれば選択範囲のキャプチャーで『SPACE』キーを押すとウィンドウ単位のショットが撮れるのがいい。その他、いろいろショートカットがあるけれど、私が使うのはこんなところだろう。
Emacsユーザーなんだから、これしきのショートカットすんなりと使い分けろよ、という気もする。
Emacsユーザーなんだから、これしきのショートカットすんなりと使い分けろよ、という気もする。
余談
で、いつも迷うのは
スクリーンショットなの?
スクリーンキャプチャなの?
という言葉の問題である。
実際のところ、どっちでも意味は通じるだろうけど、ググる時にいつも気になっていた。こういう時は本家本元のAppleがどう呼称しているか参考にしたい。
調べてみると次のページがあった。
調べてみると次のページがあった。
という訳でMacな私的には「スクリーンショット」を使いたい。
さらにUS版。
ここで両者の使い分けが鮮やかに示されている。
英語的なニュアンスを理解できて私的には大変スッキリした。
スクリーンショットをキャプチャする。
ということで、このエントリー自体もこのルールで言葉を使い分けています。
あとはWikipedia日本語版にはcaptureは動画でshotは静止画として使い分けることもある、と書いてあったけれど、英語版にはそのような記載はないので、日本人だけのローカルルールなのかもしれない。
追記
そもそも、スクリーンキャプチャした時した時にデスクトップに作成されるファイル名は
スクリーンショット 2013-02-20 12.28.00.png
みたいな感じでした。あいたた。
追記
そもそも、スクリーンキャプチャした時した時にデスクトップに作成されるファイル名は
スクリーンショット 2013-02-20 12.28.00.png
みたいな感じでした。あいたた。
Youtubeで予想外の著作権侵害の警告
たまにYoutubeに、自分で撮影した動画をiMovieで編集してアップロードする時がある。今回は珍しくiLifeに付属しているフリー素材のoff broadwayとnewbornという曲をBGMにしてみた。自宅で撮影したスナップと著作権フリーのBGMでつくったなんだから当然、なんの問題もないはず。
ところが、なぜかYoutube側で著作権侵害の動画として警告が表示されてしまった。今まで著作権のあるようなものをアップロードした経験がなかったため、戸惑った。
いろいろ調べたところ、同様の事例は当たり前のように起きているようである。なので現状では、Youtubeの仕様と理解しておくことにする。いろいろ著作権の問題がからんでいて複雑のようだ。
対応としては、とにかく警告に対して申し立てを行い、自分の動画に違法性はないことを申請するしかない。申し立ての理由として選択肢がいくつか表示されるが、その中から「この動画は私のオリジナル コンテンツで、私がすべての権利を所有しています。」を選択し、iMovieで作成しBGMも著作権フリーである旨を記載して申請したところ、すぐに警告が消えた。
あまりにも早かったので、Googleの中の人が手作業でしているのではなく、自動処理されているように思う。
ところが、なぜかYoutube側で著作権侵害の動画として警告が表示されてしまった。今まで著作権のあるようなものをアップロードした経験がなかったため、戸惑った。
いろいろ調べたところ、同様の事例は当たり前のように起きているようである。なので現状では、Youtubeの仕様と理解しておくことにする。いろいろ著作権の問題がからんでいて複雑のようだ。
対応としては、とにかく警告に対して申し立てを行い、自分の動画に違法性はないことを申請するしかない。申し立ての理由として選択肢がいくつか表示されるが、その中から「この動画は私のオリジナル コンテンツで、私がすべての権利を所有しています。」を選択し、iMovieで作成しBGMも著作権フリーである旨を記載して申請したところ、すぐに警告が消えた。
あまりにも早かったので、Googleの中の人が手作業でしているのではなく、自動処理されているように思う。
京都マラソン2013の参加案内が来た

MacやUnix的な話とは全く関係ないけれど。。。
先日、京都マラソン2013の参加案内がついに来た。
中身をみてみると、ナンバーカードの引換券と大会の説明書、さらに協賛企業のパンフレットや観光ガイド
ぱらぱら眺めているとだんだんと緊張感が高まってくる。去年の高揚した気分を思い出す。
特に目を引いたのはお風呂屋さんマップ。
これは今回から新たに作られたようだ。
フィニッシュ会場や京都駅の周辺にあるお風呂屋さんだけで42カ所が掲載されている。思っていたよりまだまだお風呂屋さんって営業されているのですね。
今まで他の大会でお風呂屋さんに行ったことがないのでわからないけれど、規模の大きい大会だとお風呂屋さんも混雑するものなんだろうか。前回、すごく混雑したから分散させるためにこういうパンフレットが作られたってことなのかもしれない。参加者にとって貴重な情報に違いない。
それに京都市民としての私にとってもこれはなかなかおもしろかった。これを頼りに風呂屋巡りというのもありかも。
ただ
「京都マラソン当日は定休日ですのでご注意ください。」
って3カ所だけ注意書きのマークが。。。
お風呂屋さんもいい商売のようにも思えるけれど、意外とそうでもないのだろうか。
私のフルマラソンデビューは前回の京都マラソン2012で、今度が二度目のフルマラソンである。前回の目標はとにかく完走であったが、今回はさらなる記録アップが目標である。できることならサブフォー(4時間切り)を達成したい。前回は4時間10分ぐらいだったので、それ以上を目指すとなると少なくともサブフォーを目指さないと怒られそうだから、あわよくばサブフォーランナーになりたいと思っている。ただ道のりは険しい。
2013年1月30日水曜日
Emacsのcustomizeを使う
Emacsというのは相変わらず.emacsファイルをガシガシ書くのが主流なのだろうか。 私は最近の事情に疎いのでよくわからない。
最近になってAnythingというのを知り、使い始めるようになったぐらいである。 最初インストールすると過激なぐらいデフォルトの挙動がAnything化されてしまい、いささか驚いてしまった。最初は頑張ってその状態で使っていたけれど あまりにも変貌しているので頭がくらくらしてきた。 結局、今は C-x b にanything for filesをアサインしているだけという 控えめな状態で使っている。Macで使う場合、Spotlightと機能的に少しかぶっている気もするけれど。
最近になってAnythingというのを知り、使い始めるようになったぐらいである。 最初インストールすると過激なぐらいデフォルトの挙動がAnything化されてしまい、いささか驚いてしまった。最初は頑張ってその状態で使っていたけれど あまりにも変貌しているので頭がくらくらしてきた。 結局、今は C-x b にanything for filesをアサインしているだけという 控えめな状態で使っている。Macで使う場合、Spotlightと機能的に少しかぶっている気もするけれど。
M-x customize
というわけで、EmacsのM-x customizeというのも最近になって使い始めたのだが、 これも当たり前のことなんだろうか。 今までほとんど無視してきたが、いざ使ってみると思いの外便利で 使ってこなかったことを後悔した。 Emacsユーザーというのは.emacsファイルにゴリゴリ設定を書くというのが普通というイメージだったのだが、 実際のところcustomizeはどの程度使われているものなんだろう。 というわけで知っている人には当然のことであろうが 自分なりに気づいた点を書いてみる。専用の設定ファイルを用意する
今までcustomizeをなんかやだなーと思っていたのは .eamcsファイルを勝手に書き換える点だったかもしれない。 例えば次のように書いておけば(setq custom-file "~/.emacs-custom")customizeで変更した内容は 別ファイルに保存できるので精神衛生上良い。
(load-file custom-file)
簡易マニュアル代わり
customizeを使って設定を変更する場合、customizeバッファ上にその設定に関する説明が表示されていることが普通である。さらに設定値の候補までリストアップされるため、パッケージで何ができるか作者が何を意図しているかを把握しやすい。 org-modeを使い始めた時、これを実感した。 org-modeの場合、M-x org-customizeが 用意されているぐらいであり、customizeを使えというメッセージが 作者から伝わってくる。
faceの変更
Emacsのテキストカラーを変更することがぐっと楽になる。変更したい文字上にカーソルをおいて M-x customize-face するとそこで使われているfaceのcustomize画面へ移動できる。
反映が簡単
customizeを使わないでEmacsの設定を変更する場合によくあるパターンは、まずは scratchバッファや.emacsファイルにlispを書いてevalしたりeval-expressionして設定の変更をしてみる。その結果が望み通りになれば、正式に.emacsへ記載するという流れだろう。
しかしcustomizeを使う場合、 M-x customize を実行して好きな設定に書き換えて C-x C-sすれば 即座に反映されて設定ファイルに保存される。 Save for futue sessionsというボタンを押下しても いいが、通常のファイル保存のショートカットだけでできる点はとてもEmacs的な美しさであり、激しく便利である。
もちろんcustomizeに対応していないlispパッケージの場合、やはり.emacsを編集するしかないけれど、今時のものであれば、たいてい使えるような気がする。
という感じでまた何か思い出したら書きます。
しかしcustomizeを使う場合、 M-x customize を実行して好きな設定に書き換えて C-x C-sすれば 即座に反映されて設定ファイルに保存される。 Save for futue sessionsというボタンを押下しても いいが、通常のファイル保存のショートカットだけでできる点はとてもEmacs的な美しさであり、激しく便利である。
もちろんcustomizeに対応していないlispパッケージの場合、やはり.emacsを編集するしかないけれど、今時のものであれば、たいてい使えるような気がする。
という感じでまた何か思い出したら書きます。
2013年1月24日木曜日
CVSで管理されているファイルを削除する
PCL-CVSを起動する。
M-x cvs-examinesキーを押すと管理されているファイルの一覧が表示される その中から削除したファイルへカーソルを移動するか、 マーキングをしてrキー(Remove)を押するとRemovedにステータスが変わる。 RemoveされるのでCommitを実行すれば完了。 Commit前であればaキー(Add)を押せばキャンセルできる。
2013年1月21日月曜日
2013年1月17日木曜日
Emacsのビルド
普段、使っているEmacsはgit://git.savannah.gnu.org/emacs.gitから取得した最新ソースを自分でビルドしたものだ。ビルドに失敗したこともあったけど、たいてい問題なく使えている。
ビルドには、 次のようなシェルスクリプトを書いて実行している。
#!/bin/sh最後のsayはMacに喋らせるコマンドで、ビルド完了がわかるように 入れている。
cd /Users/hoge/emacs-git
make clean
./autogen.sh
./configure --with-ns --prefix=/Users/hoge/emacs-lib
make bootstrap
say emacs build completed.
これをbuild-emacs.shといった名前のスクリプトファイルに保存し、実行権限を与えて
$ chmod +x build-emacs.sh
実行する。
$ ./build-emacs.sh
無事に完了したことを確認して
$ make install
することで /Users/hoge/emacs-git/nextstep/Emacs.app が生成される。
これを/Applicationsへ移動すればよい。
ちなみに ./configureの箇所で--prefixを指定していないと Emacs.app配下に全ファイルがインストールされる。Mac的に正しいようにも思うけれど、Unix的な運用でEmacsに慣れているとちょっと違和感があるように思う。なので私はあえて別途/Users/${ユーザ名}/emacs-lib配下ヘsite-lispをつくられるようにしている。設定をいじる方法もあるから好みの問題か。
2013年1月13日日曜日
Macで--debug-initを実行
Mac上でEmacsを--debug-initオプションをつけて起動したいときがある。
普通、Linux等であれば
普通、Linux等であれば
$ emacs --debug-initすれば良いだけであるが、 Macに自分でインストールしたEmacsについては
$ /Applications/Emacs.app/Contents/MacOS/Emacs --debug-init &とするか openコマンドを使って
$ open /Applications/Emacs.app --args --debug-initするとか。 openコマンドは便利です。
2013年1月11日金曜日
org-modeのpublishingを使ってWebサイト構築
publishingの設定
org-modeはorgファイルをHTMLへ変換することができるだけではなく そのままサーバーにアップする機能まで付いている。 簡単な静的なHTMLのサイトを作る場合について調べてみたので とりあえず簡単なまとめを書いておく。
用意するディレクトリ等は次のような感じ。
- ソースディレクトリ: /home/hoge/mysite-src
ここにはindex.org, xxxx.orgといったファイルを格納している。 またHTMLに必要なstyle.cssファイルやimage.jpgといったリソース類も orgファイルと同一ディレクトリに配置する。
以上の内容を.emacsへ設定すると次のようになる。
さらにそれぞれは
1. orgファイルの変換と出力
2. 必要なリソースの出力
3. 上記2つをまとめて実行
という3種類の設定を用意している。
上の色を付けた箇所が各設定である。
local-orgfilesはorgファイルをhtmlへ変換し、検証用のローカルディレクトリへ出力する。
local-resourcesはjpgやcss等を検証用のローカルディレクトリへコピーする。
localは上の2つをまとめて実行する。
web-で始まるものは本番用に対応している。
もっと本格的なディレクトリ構成にする場合、例えば画像ファイルはimagesディレクトリへ、cssファイルはcssディレクトリへと整理する場合は、org-publish-attachmentを使った定義を増やせばよい。 そして定義を書く順番には意味があり、検証用の定義を先に書くことでそちらが優先されて使われるようである。
しかし変数org-export-publishing-directoryを指定すれば出力先は制御可能だ。つまりローカルでHTMLの生成の確認をするだけならexportで十分な気もしてしまうが、画像ファイルやcssの扱いが煩雑になりそうだったので結局、すべてpublishingでやってしまうことにした。もっとエレガントな方法があるかもしれない。
- 検証用のローカルディレクトリ: /home/mysite-publish
- 本番用のWebサーバー(ftp): www.example.com
以上の内容を.emacsへ設定すると次のようになる。
(setq org-publish-project-alistローカル用と本番用で大きく2つに設定が分かれる。
'(
;; 検証用
("local-orgfiles"
:base-directory "/home/hoge/mysite-src"
:publishing-directory "/home/hoge/mysite-publish"
:style ""
:section-numbers nil
:table-of-contents nil)
("local-resources"
:base-directory "/home/hoge/mysite-src"
:publishing-directory "/home/hoge/mysite-publish"
:base-extension "jpg\\|gif\\|png\\|css"
:publishing-function org-publish-attachment)
("local" :components ("local-orgfiles" "local-resources"))
;; 本番用
("web-orgfiles"
:base-directory "/home/hoge/mysite-src"
:publishing-directory "/ftp:hoge@www.example.com:/"
:style ""
:section-numbers nil
:table-of-contents nil)
("web-resources"
:base-directory "/home/hoge/mysite-src"
:publishing-directory "/ftp:hoge@www.example.com:/"
:base-extension "jpg\\|gif\\|png\\|css"
:publishing-function org-publish-attachment)
("website" :components ("web-orgfiles" "web-resources"))
))
さらにそれぞれは
1. orgファイルの変換と出力
2. 必要なリソースの出力
3. 上記2つをまとめて実行
という3種類の設定を用意している。
上の色を付けた箇所が各設定である。
local-orgfilesはorgファイルをhtmlへ変換し、検証用のローカルディレクトリへ出力する。
local-resourcesはjpgやcss等を検証用のローカルディレクトリへコピーする。
localは上の2つをまとめて実行する。
web-で始まるものは本番用に対応している。
もっと本格的なディレクトリ構成にする場合、例えば画像ファイルはimagesディレクトリへ、cssファイルはcssディレクトリへと整理する場合は、org-publish-attachmentを使った定義を増やせばよい。 そして定義を書く順番には意味があり、検証用の定義を先に書くことでそちらが優先されて使われるようである。
出力方法
ショートカットはまずC-c C-eを押せば、Export/Publishのメニューが表示されるのでこれだけ覚えればあとは見れば分かる。
C-c C-e P orgファイルが属するディレクトリから対応するPublishing用の設定が選択されて実行する。今回の設定では検証用のlocalというのが実行されるはずである。
C-c C-e X 実行する定義名を指定して実行。本番用を実行したければ、こちらで名前を指定すればよい。
ちなみにorg-modeにはexportとpublishingと似たような機能があってそれぞれの責任範囲がどこまでなのか混乱してしまった。おおざっぱにいうと
- orgフォーマットから別のフォーマットのファイルを生成する
- exportを実行し、さらに生成されたファイルやリソース類をサーバーへアップする
export
publishing
しかし変数org-export-publishing-directoryを指定すれば出力先は制御可能だ。つまりローカルでHTMLの生成の確認をするだけならexportで十分な気もしてしまうが、画像ファイルやcssの扱いが煩雑になりそうだったので結局、すべてpublishingでやってしまうことにした。もっとエレガントな方法があるかもしれない。
2013年1月4日金曜日
Google site用の文書をemacsのorg-modeで作成してみる
Google Site用の文章をEmacs上で作成できないか考えた。
まずはemacsでorg-modeで原稿を作成する。
例えば、manual.orgという次のような感じ。
その中からbodyタグの中身だけをコピーする。
次にGoogle Siteの対象ページの編集画面を開き、ツールバーの<HTML>ボタンを押下。
そこに先ほどコピーした分をペーストして、更新ボタンを押す。
HTMLタグのID属性など不要なものは勝手に消してくれるようだ。
もっと大雑把で良ければ、上記の一時バッファをまるごとコピペしても、使用禁止のタグを使っている旨のエラーがでてそれらを除去してくれるので、結果的に同じことができるるが、精神衛生上あまりよくないので、丁寧にbodyタグの中身だけをコピーしたほうがいいだろう。
まずはemacsでorg-modeで原稿を作成する。
例えば、manual.orgという次のような感じ。
#+OPTIONS: H:5 num:nil toc:nil \n:t @:t ::t |:t ^:t f:t TeX:t *:t原稿ができたら、C-c C-e Hを実行すると一時バッファへHTMLソースが出力される。
* xxxxの使い方
** Section1
パラグラフ
** Section2
パラグラフ
その中からbodyタグの中身だけをコピーする。
次にGoogle Siteの対象ページの編集画面を開き、ツールバーの<HTML>ボタンを押下。
そこに先ほどコピーした分をペーストして、更新ボタンを押す。
HTMLタグのID属性など不要なものは勝手に消してくれるようだ。
もっと大雑把で良ければ、上記の一時バッファをまるごとコピペしても、使用禁止のタグを使っている旨のエラーがでてそれらを除去してくれるので、結果的に同じことができるるが、精神衛生上あまりよくないので、丁寧にbodyタグの中身だけをコピーしたほうがいいだろう。
登録:
投稿 (Atom)